Tarjetas de links

PatternCraft - Modern Background Patterns & Gradients
Professional-grade background patterns and gradients for your websites and apps. Easily copy and paste into your next project. Crafted with modern CSS and Tailwind for seamless integration.

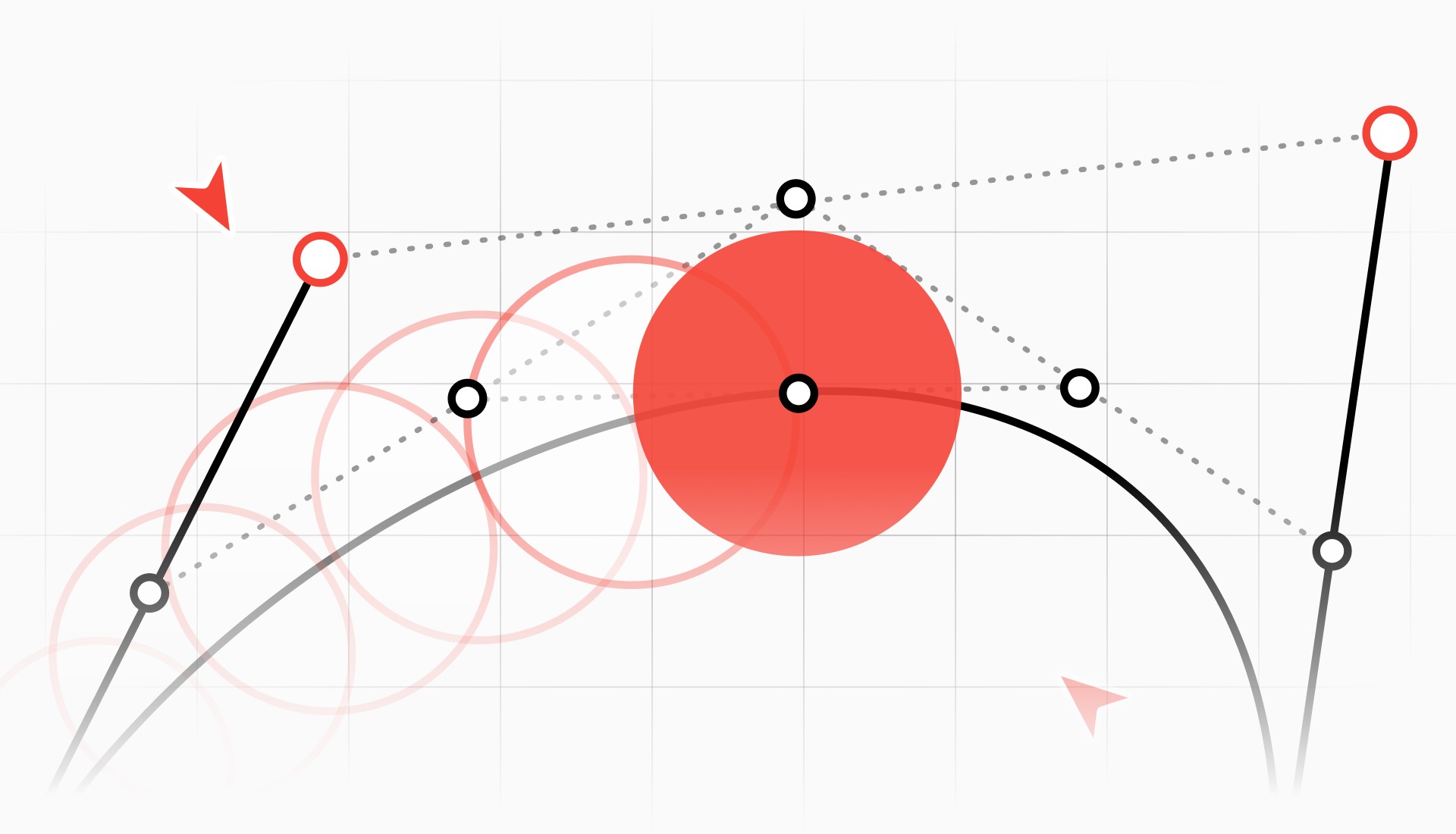
Bézier Curves - and the logic behind them | Richard Ekwonye
The logic behind Bézier Curves used in CSS animations and visual elements.

Godly — Astronomically good web design inspiration
Godly is a curation of the best web design inspiration, every day. Browse the best e-commerce websites, portfolio websites, animation websites and more.

Home | Laws of UX
Laws of UX es una colección de mejores prácticas que los diseñadores pueden considerar al crear interfaces de usuario.

Perflink | JS Benchmarks
JavaScript performance benchmarks you can share via URL.

Spline - 3D Design tool in the browser with real-time collaboration
Spline is a free 3D design software with real-time collaboration to create web interactive experiences in the browser. Easy 3d modeling, animation, textures, and more.

Gather | Virtual HQ for Remote Teams
Work remotely side-by-side in digital Spaces that make virtual interactions more human.

Image to Base64 converter to convert Image to Base64 String.
Image to Base64 converter converts Image to base64 data. It's easy to use base64 encoder to encode Image file.

Design Systems For Figma
A collection of Design Systems for Figma from all over the globe.
The branding style guidelines documents archive
Welcome to the brand design manual documents directory. Search over our worldwide style assets handpicked collection, access to PDF documents for inspiration.

Figma Elements | Free UI Kits, Templates, and more Figma Resources
Discover the best UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations, and more free resources for Figma. Take your Figma designs to the next level.

SVG Doodles!
A free collection of different editable SVG's to spice up your online and offline designs.

readme.so
Use readme.so's markdown editor and templates to easily create a ReadMe for your projects

Checklist Design - A collection of the best design practices.
Checklist Design is a curated list of checklists ranging from website pages, to UI components, all the way to branding assets.

Modern CSS Solutions
A series examining modern CSS solutions to problems Stephanie Eckles (@5t3ph), a seasoned frontend developer, has been solving for 15+ years.

JavaScript Interview Questions and Answers: 70 JavaScript Interview Questions - DEV Community
Hi Guys Good Day and a Happy New Year 🎆🎆🎆! This is a long one, so bear with me for a... Tagged with javascript, webdev, career, tutorial.

Refactorización y patrones de diseño
La refactorización es un proceso controlable de mejora del código sin crear nuevas funcionalidades. Los patrones de diseño son soluciones habituales a problemas que ocurren con frecuencia en el diseño de software.

Contrast Finder, ratio mínimo 4.5, colores : fondo #1198E4, texto #183963
texto #183963 = rgb(24, 57, 99) - fondo #1198E4 = rgb(17, 152, 228) - Ratio mínimo 4.5 - Ratio 3,678 - Contraste inválido - 13 resultados / 1.202.920 colores testados

SVGR - Transforms SVG into React Components. - SVGR
Transforms SVG into React Components.

Fancy Border Radius Generator
A visual generator to build organic looking shapes with the help of CSS3 border-radius property

The Front-End Checklist - ✨ Your best Front-End Tool ✨
🗂 The Front-End Checklist Application is perfect for modern websites and meticulous developers! Follow the rules and deliver the best of your work in a generated report!
free-programming-books/books/free-programming-books-es.md at main · EbookFoundation/free-programming-books · GitHub
:books: Freely available programming books. Contribute to EbookFoundation/free-programming-books development by creating an account on GitHub.
Explore 3000+ Free UI Elements: CSS & Tailwind
Library of free and customizable UI elements made with CSS or Tailwind. It's all open-source, and it's all free. Try it out to save you many hours spent on building & customizing UI components for your next project.

CSS-Tricks - Tips, Tricks, and Techniques on using Cascading Style Sheets.
Daily articles about CSS, HTML, JavaScript, and all things related to web design and development.

CSS Reference - A free visual guide to CSS
CSS Reference is a free visual guide to CSS. It features the most popular properties, and explains them with illustrated and animated examples.

Create stunning visuals in seconds with AI.
Remove background, cleanup pictures, upscaling, Stable diffusion and more…

UI Goodies - A Directory of Design Resources & Tools
UI Goodies is a curated directory of design resources and tools to help designers and developers create better user interfaces. Discover the best UI kits, icons, templates, and more.

3D icons - 4000 icons in 3D style by iconshock
Over 4000 3D icons in 4k resolution, 5 different color palettes, figma and PNG files, front view and angled perspective view.

Patterns.dev
Learn JavaScript design and performance patterns for building more powerful web applications.

Google - The Web Can Do What!? | Bring code from other platforms into the browser
Discover how you can enhance your web app’s powers with the web of today. With the unique value of instant reach and collaboration, and powered by an influx of innovative modern features, the web can play a significant role in driving user value and ultimately uplifting your business.

Squoosh
Squoosh is the ultimate image optimizer that allows you to compress and compare images with different codecs in your browser.

📌 Blog sobre diseño UI y UX - uiFromMars
Aprende diseño UI y UX - Entra a este blog donde encontrarás decenas de artículos de diseño de interfaz, experiencia de usuario, investigación…

SVGator: Free SVG Animation Creator Online - No Coding
It's SVG animation made easy - Create impressive SVG animations online, without any coding skills. Add them easily to your website. Get started for free!

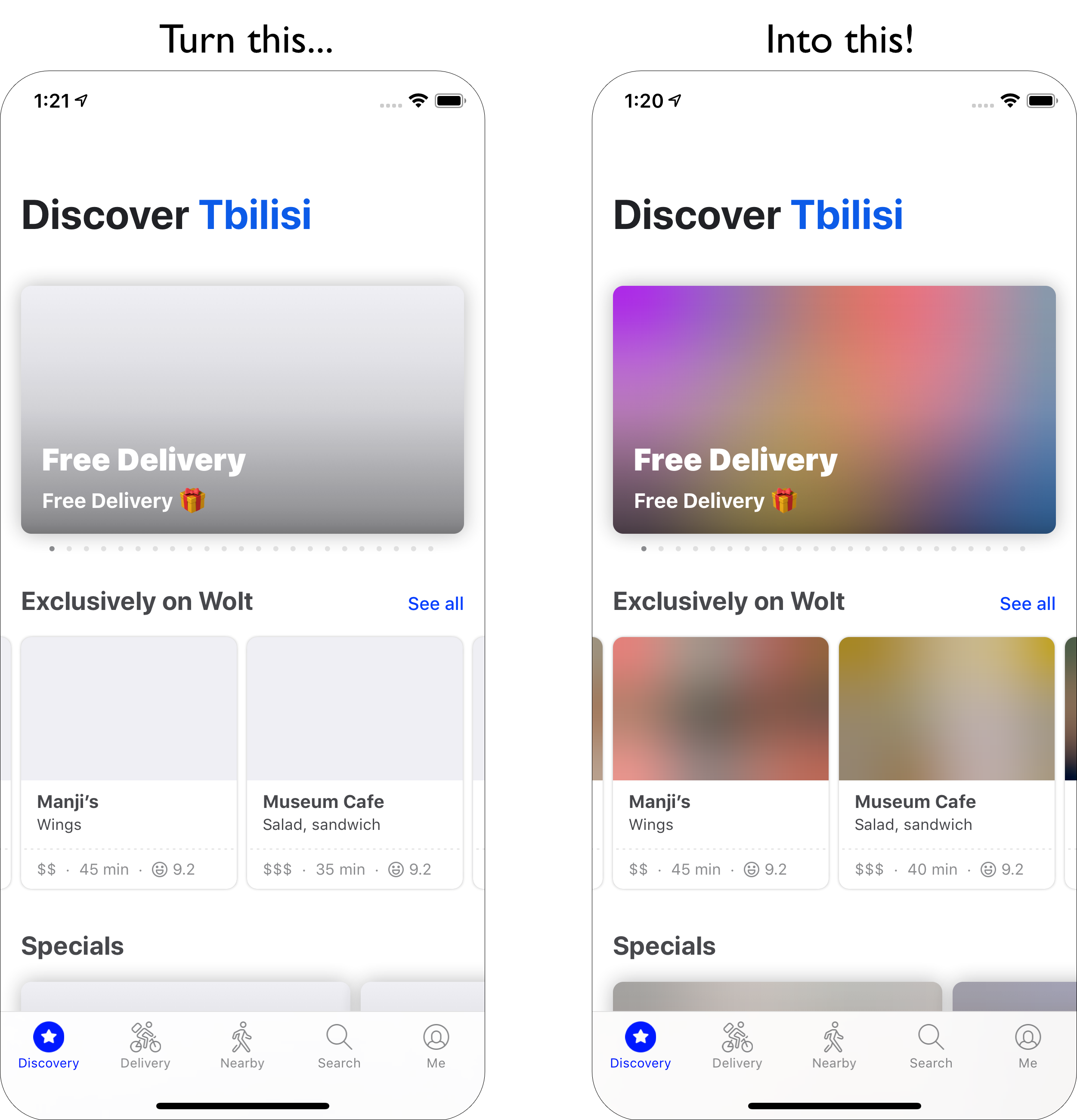
NEAT, beautiful 3D gradients for your website
NEAT is a tool for generating beautiful 3D gradients that can be used as hero backgrounds in your website

Prueba de inglés estandarizada y gratuita ajustada al MCER | EF SET
Certifica tu nivel de inglés en 50 minutos y obtén un certificado en línea que puedes compartir con empleadores, escuelas o socios comerciales.

React.js Wiki - Preguntas típicas con respuesta y solución
Preguntas típicas sobre React.js con respuesta y solución
Mockup Generator & Animator 3D | Rotato
Level up with 100% custom, crisp, unlocked & unlimited iPhone, Android from 1,000,000 angles. 4K. Download free for any Mac.

REST API Generator
Backend not ready? Still waiting for database access? Generate a custom dataset that you can read and write to via a REST API.

Font Finder By Image — Fontspring Matcherator
Font Finder tool to find what the font is in an image. Upload a photo to the font identifier and identify fonts with accurate font matcher technology.
Rapid API Learn
Learn Rapid and API Development. Find Challenges (with solutions!) and interactive examples and visuals to help you become a pro API Developer.

A beautiful library with SVG logos - Svgl
A beautiful library with SVG logos

WAI-ARIA Overview | Web Accessibility Initiative (WAI) | W3C
Accessibility resources free online from the international standards organization: W3C Web Accessibility Initiative (WAI).

Curso de React.js práctico y gratuito - por @midudev
Curso de React gratuito - Con ejercicios practicos

Download 645 free UI Kits for Adobe XD, Sketch, Figma, InVision Studio, Photoshop - uistore.design
Free handpicked UI Kits for your real life projects. Curated free design resources to energize your creative workflow.

RU102JS: Redis for JavaScript developers | Redis University
Join our free, introductory course for Redis and Node.js! You’ll build a complete application using Redis, Node.js, and Express, and you’ll learn common Redis data structures and design patterns along the way.
Chrome para desarrolladores | Chrome for Developers
Te ayudamos a desarrollar, innovar y crecer en la Web.

Home | The Component Gallery
The Component Gallery is a collection of components from the best Design Systems.

Favicon Generator for perfect icons on all browsers
The ultimate favicon generator. Design your icons platform per platform and make them look great everywhere. Including in Google results pages.

Rive - Build interactive motion graphics that run anywhere
Complex designer-developer handoff is a thing of the past. Build functional graphics with motion and interactivity that run in products, apps, sites, and games.

Meta Tags — Preview, Edit and Generate
With Meta Tags you can edit and experiment with your content then preview how your webpage will look on Google, Facebook, Twitter and more!

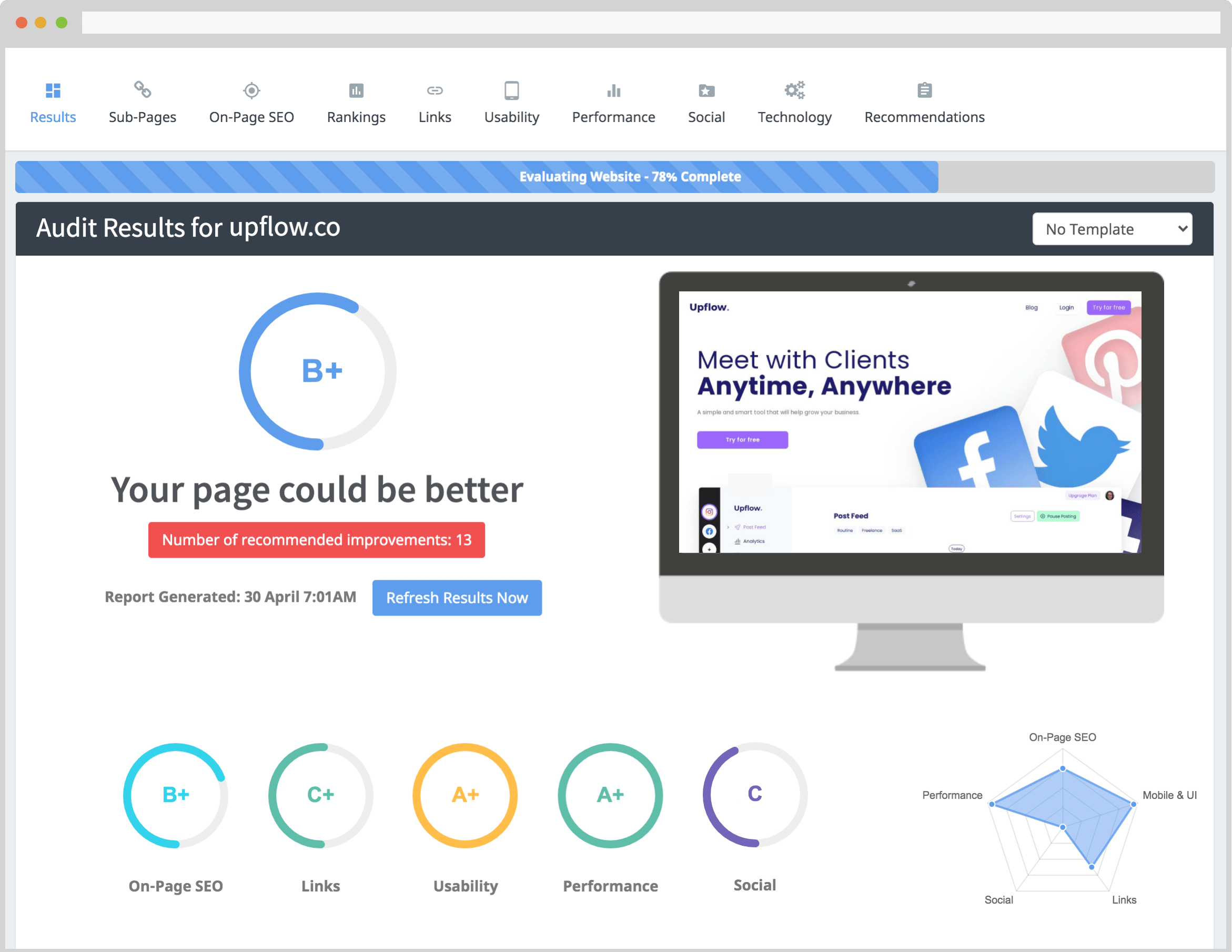
Analiza sitios web con la herramienta gratuita de informes y auditoría SEO - SEOptimer
¿Estás buscando la mejor herramienta de auditoría SEO para analizar y calificar tu sitio web? SEOptimer es el mejor verificador SEO web. Mejora tu sitio web, clasifica mejor en los motores de búsqueda y consigue más clientes con detallados informes SEO. ¡Audita tu SEO hoy!
GitHub - github/relative-time-element: Web component extensions to the standard <time> element.
Web component extensions to the standard <time> element. - github/relative-time-element

Yesicon - Iconos Vectoriales Gratuitos, de Código Abierto y de Alta Calidad Seleccionados
173 conjuntos de iconos con más de 220k iconos, busca en conjuntos de iconos en varios idiomas, filtrado por tipo y estilo, personalización rápida de colores, tamaños y estilos de código de los iconos, copia y descarga en un clic para desarrolladores y diseñadores
Lightning-Fast Web Performance Online Course from WebPageTest
Run a free website speed test from around the globe using real browsers at consumer connection speeds with detailed optimization recommendations.

Tailwind CSS Pagination Components | HyperUI
Pagination components styled with Tailwind CSS

Building an interactive 3D event badge with React Three Fiber – Vercel
See a full working demo of how we built the interactive Vercel Ship '24 badge using React Three Fiber and react-three-rapier.

React | Deep Understanding of the concepts and its ecosystem. | by Sonika | @Walmart | FrontEnd Developer | 10 Years | Level Up Coding
React uses a heuristic algorithm called the Diffing algorithm for reconciliation based on these assumptions: React Fiber is an internal, reimplementation of the core algorithm used by React to…

Dora AI - Sites beyond imagination, one prompt away.
Generate, customize, and deploy websites with AI — all within Dora's powerful no-code editor. Build a site beyond imagination in just one prompt using the #1 AI website builder, fueled by our newest text-to-website technology.

Authorization in Node.js and React.js: Best practices and tips | by Mateo Galic | Medium
Delivering complex new features can often overshadow the importance of having proper authentication and authorization in place. In this article, we are going to explore the latter and show some cool…

Lottie Creator is a web-based animation tool
It’s designed to create ultra lightweight, highly customizable and interactive animations for web, social and apps.

GitHub README Templates
An overview of insightful GitHub README's to get you started in seconds.

Integrate Biometric Authentication—Next.js & WebAuthn—Part 1
Integrate biometric authentication in a TypeScript-powered Next.js application using the SimpleWebAuthn package. Part 1 sets up the project and user signup.

visualising data structures and algorithms through animation - VisuAlgo
VisuAlgo was conceptualised in 2011 by Dr Steven Halim as a tool to help his students better understand data structures and algorithms, by allowing them to learn the basics on their own and at their own pace. Together with his students from the National University of Singapore, a series of visualizations were developed and consolidated, from simple sorting algorithms to complex graph data structures. Though specifically designed for the use of NUS students taking various data structure and algorithm classes (CS1010/equivalent, CS2040/equivalent, CS3230, CS3233, and CS4234), as advocators of online learning, we hope that curious minds around the world will find these visualizations useful as well.
Optimizing Javascript for fun and for profit
romgrk's personal blog

The Best Landing Page Design Inspiration, Templates and More | Landingfolio
Looking for landing page inspiration? We've got you covered. Landingfolio features the best landing page designs, templates, component and more on the web. Get inspired by real landing page examples.

Eloquent JavaScript en Español
Libro para Aprender JavaScript desde cero traducido al español y gratuito
ui.ibelick - Collection of dark mode-first components and effects.
Collection of dark mode-first components and effects. Crafted with React and Tailwind CSS.

Te damos la bienvenida a Learn Testing. | web.dev
Un curso detallado sobre pruebas de software

Color and Contrast.com
Color & Contrast is a comprehensive guide to color for user interface designers.

Professional TypeScript Training by Matt Pocock | Total TypeScript
Learn how to use TypeScript to level-up your applications as a web developer through exercise driven self-paced workshops and tutorials hosted by TypeScript wizard Matt Pocock.