Tarjetas de links

Perflink | JS Benchmarks
JavaScript performance benchmarks you can share via URL.

Spline - 3D Design tool in the browser with real-time collaboration
Spline is a free 3D design software with real-time collaboration to create web interactive experiences in the browser. Easy 3d modeling, animation, textures, and more.

Gather | Virtual HQ for Remote Teams
Work remotely side-by-side in digital Spaces that make virtual interactions more human.

Image to Base64 converter to convert Image to Base64 String.
Image to Base64 converter converts Image to base64 data. It's easy to use base64 encoder to encode Image file.

readme.so
Use readme.so's markdown editor and templates to easily create a ReadMe for your projects

Checklist Design - A collection of the best design practices.
Checklist Design is a curated list of checklists ranging from website pages, to UI components, all the way to branding assets.

Contrast Finder, ratio mínimo 4.5, colores : fondo #1198E4, texto #183963
texto #183963 = rgb(24, 57, 99) - fondo #1198E4 = rgb(17, 152, 228) - Ratio mínimo 4.5 - Ratio 3,678 - Contraste inválido - 13 resultados / 1.202.920 colores testados

SVGR - Transforms SVG into React Components. - SVGR
Transforms SVG into React Components.

Fancy Border Radius Generator
A visual generator to build organic looking shapes with the help of CSS3 border-radius property

The Front-End Checklist - ✨ Your best Front-End Tool ✨
🗂 The Front-End Checklist Application is perfect for modern websites and meticulous developers! Follow the rules and deliver the best of your work in a generated report!

Create stunning visuals in seconds with AI.
Remove background, cleanup pictures, upscaling, Stable diffusion and more…

Squoosh
Squoosh is the ultimate image optimizer that allows you to compress and compare images with different codecs in your browser.

SVGator: Free SVG Animation Creator Online - No Coding
It's SVG animation made easy - Create impressive SVG animations online, without any coding skills. Add them easily to your website. Get started for free!

NEAT, beautiful 3D gradients for your website
NEAT is a tool for generating beautiful 3D gradients that can be used as hero backgrounds in your website
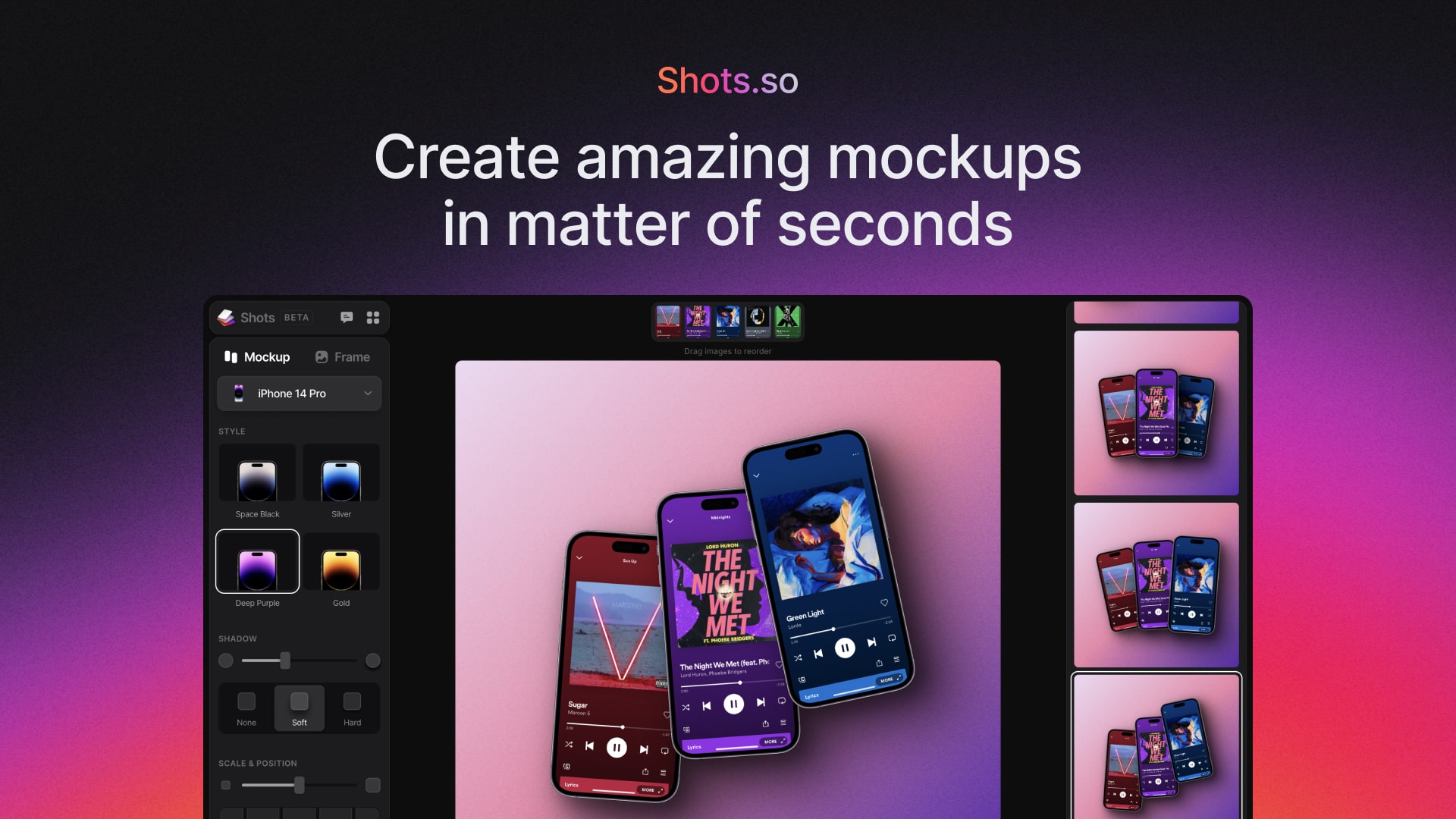
Mockup Generator & Animator 3D | Rotato
Level up with 100% custom, crisp, unlocked & unlimited iPhone, Android from 1,000,000 angles. 4K. Download free for any Mac.

REST API Generator
Backend not ready? Still waiting for database access? Generate a custom dataset that you can read and write to via a REST API.

Font Finder By Image — Fontspring Matcherator
Font Finder tool to find what the font is in an image. Upload a photo to the font identifier and identify fonts with accurate font matcher technology.

Favicon Generator for perfect icons on all browsers
The ultimate favicon generator. Design your icons platform per platform and make them look great everywhere. Including in Google results pages.

Rive - Build interactive motion graphics that run anywhere
Complex designer-developer handoff is a thing of the past. Build functional graphics with motion and interactivity that run in products, apps, sites, and games.

Meta Tags — Preview, Edit and Generate
With Meta Tags you can edit and experiment with your content then preview how your webpage will look on Google, Facebook, Twitter and more!

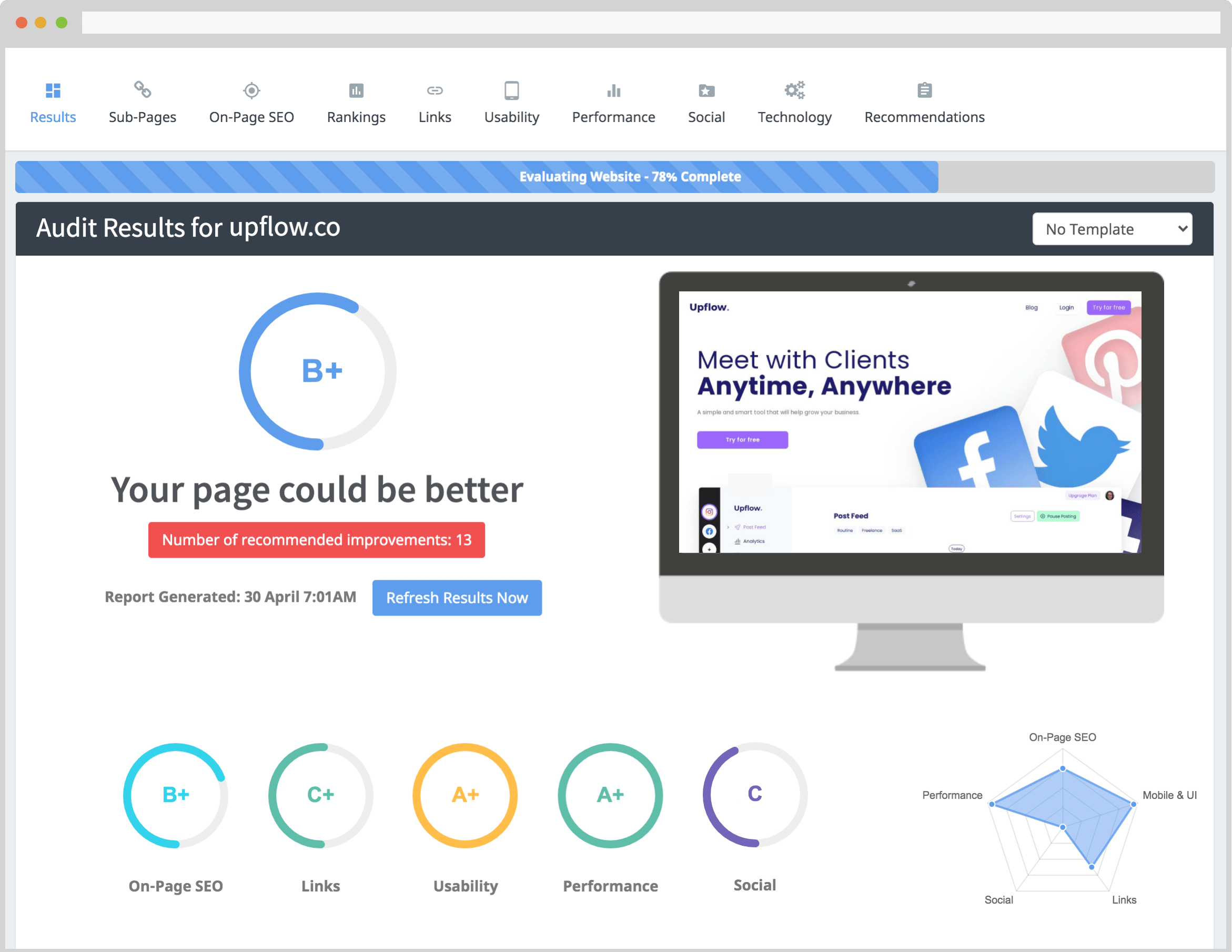
Analiza sitios web con la herramienta gratuita de informes y auditoría SEO - SEOptimer
¿Estás buscando la mejor herramienta de auditoría SEO para analizar y calificar tu sitio web? SEOptimer es el mejor verificador SEO web. Mejora tu sitio web, clasifica mejor en los motores de búsqueda y consigue más clientes con detallados informes SEO. ¡Audita tu SEO hoy!