Tarjetas de links

Design Systems For Figma
A collection of Design Systems for Figma from all over the globe.
The branding style guidelines documents archive
Welcome to the brand design manual documents directory. Search over our worldwide style assets handpicked collection, access to PDF documents for inspiration.

Figma Elements | Free UI Kits, Templates, and more Figma Resources
Discover the best UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations, and more free resources for Figma. Take your Figma designs to the next level.

SVG Doodles!
A free collection of different editable SVG's to spice up your online and offline designs.

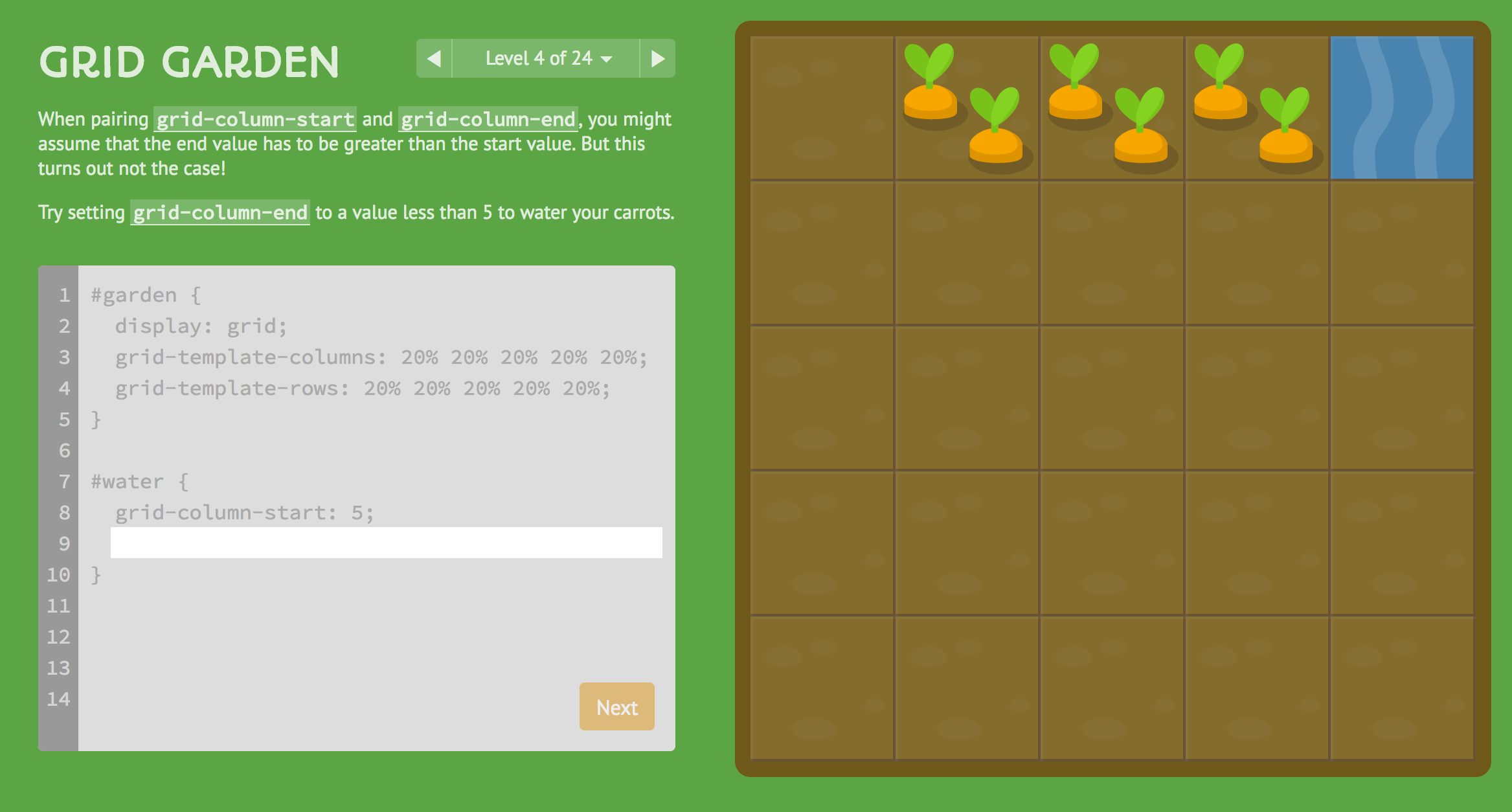
Modern CSS Solutions
A series examining modern CSS solutions to problems Stephanie Eckles (@5t3ph), a seasoned frontend developer, has been solving for 15+ years.

Refactorización y patrones de diseño
La refactorización es un proceso controlable de mejora del código sin crear nuevas funcionalidades. Los patrones de diseño son soluciones habituales a problemas que ocurren con frecuencia en el diseño de software.
free-programming-books/books/free-programming-books-es.md at main · EbookFoundation/free-programming-books · GitHub
:books: Freely available programming books. Contribute to EbookFoundation/free-programming-books development by creating an account on GitHub.
Explore 3000+ Free UI Elements: CSS & Tailwind
Library of free and customizable UI elements made with CSS or Tailwind. It's all open-source, and it's all free. Try it out to save you many hours spent on building & customizing UI components for your next project.

CSS-Tricks - Tips, Tricks, and Techniques on using Cascading Style Sheets.
Daily articles about CSS, HTML, JavaScript, and all things related to web design and development.

UI Goodies - A Directory of Design Resources & Tools
UI Goodies is a curated directory of design resources and tools to help designers and developers create better user interfaces. Discover the best UI kits, icons, templates, and more.

3D icons - 4000 icons in 3D style by iconshock
Over 4000 3D icons in 4k resolution, 5 different color palettes, figma and PNG files, front view and angled perspective view.

Patterns.dev
Learn JavaScript design and performance patterns for building more powerful web applications.

NEAT, beautiful 3D gradients for your website
NEAT is a tool for generating beautiful 3D gradients that can be used as hero backgrounds in your website

React.js Wiki - Preguntas típicas con respuesta y solución
Preguntas típicas sobre React.js con respuesta y solución
Mockup Generator & Animator 3D | Rotato
Level up with 100% custom, crisp, unlocked & unlimited iPhone, Android from 1,000,000 angles. 4K. Download free for any Mac.

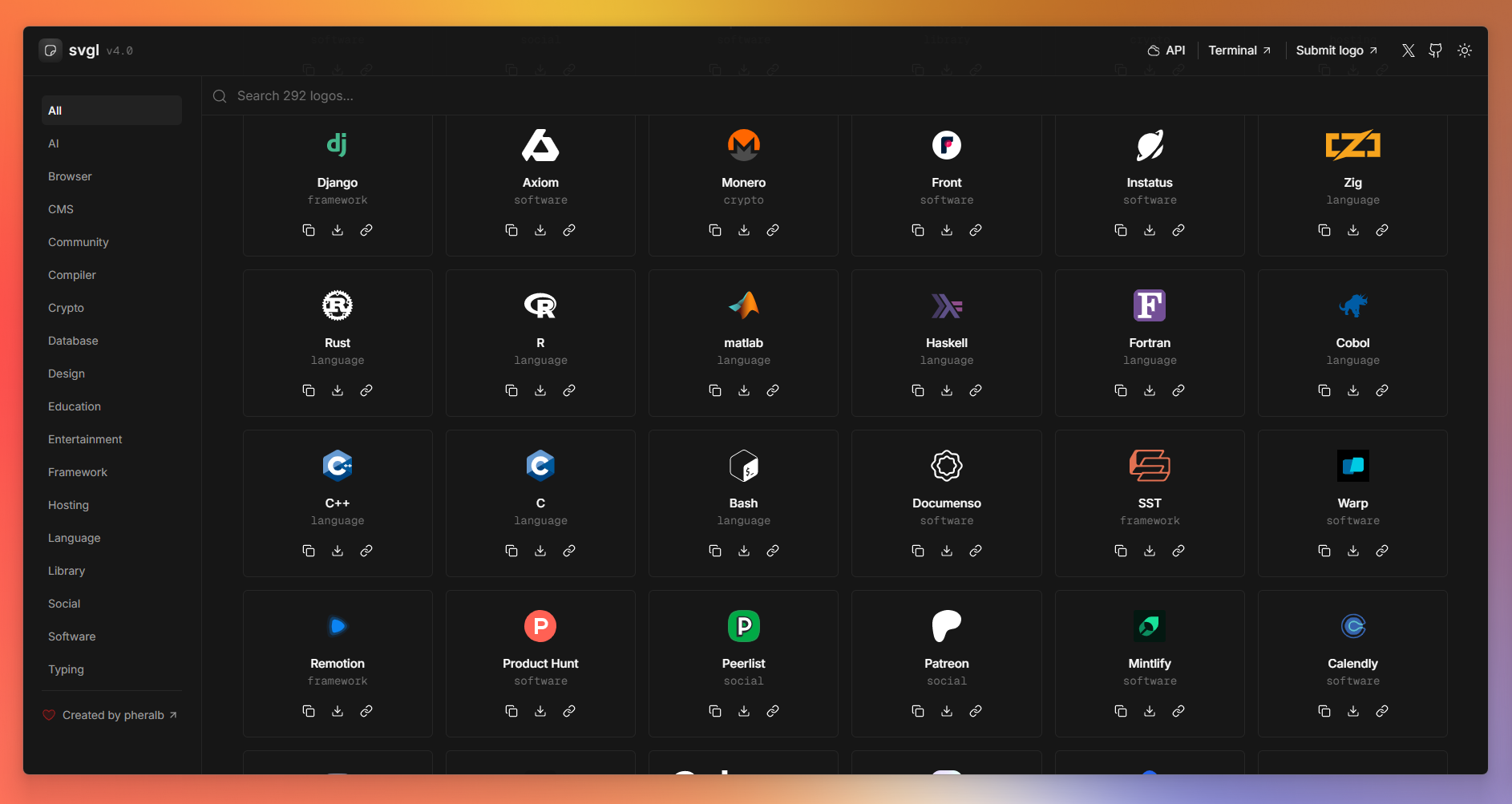
A beautiful library with SVG logos - Svgl
A beautiful library with SVG logos

Download 645 free UI Kits for Adobe XD, Sketch, Figma, InVision Studio, Photoshop - uistore.design
Free handpicked UI Kits for your real life projects. Curated free design resources to energize your creative workflow.
Chrome para desarrolladores | Chrome for Developers
Te ayudamos a desarrollar, innovar y crecer en la Web.

Home | The Component Gallery
The Component Gallery is a collection of components from the best Design Systems.

Yesicon - Iconos Vectoriales Gratuitos, de Código Abierto y de Alta Calidad Seleccionados
173 conjuntos de iconos con más de 220k iconos, busca en conjuntos de iconos en varios idiomas, filtrado por tipo y estilo, personalización rápida de colores, tamaños y estilos de código de los iconos, copia y descarga en un clic para desarrolladores y diseñadores

Lottie Creator is a web-based animation tool
It’s designed to create ultra lightweight, highly customizable and interactive animations for web, social and apps.

GitHub README Templates
An overview of insightful GitHub README's to get you started in seconds.